Articles
Les articles permettent de constituer un blog ou un fil d’actualité possédant :
- une date de publication
- un auteur
- des catégories : activités, santé, gestion…
- des commentaires
L’article permet de mettre en avant de façon réactive, l’actualité de son association.
Pages
Par définition, le contenu d’une page est plus statique, plus généraliste. L’essentiel des pages est contenu dans les menus et sous-menus, d’où l’intérêt de constituer un plan de site.
Contrairement à l’article, le contenu des pages n’a pas besoin d’être daté, de proposer des commentaires, d’appartenir à une catégorie…
Une page a besoin d’être mise à jour tandis qu’un article est éphémère.
Par défaut, WordPress propose un éditeur pour la construction de pages ou d’articles : Gutenberg. Nous avons fait le choix d’un éditeur plus performant et intuitif : Elementor.
L’éditeur Elementor
Elementor est un constructeur ou éditeur de page (Page Builder) qui se présente sous la forme d’une extension ou plugin de WordPress. Il permet de créer des pages ou des articles d’un site WordPress sans connaissances techniques, grâce à l’utilisation de modules pouvant être ajoutés en “glisser-déposer” dans votre contenu. Tous les changements sont visibles en temps réel.
Pour créer une page, rien de plus simple :
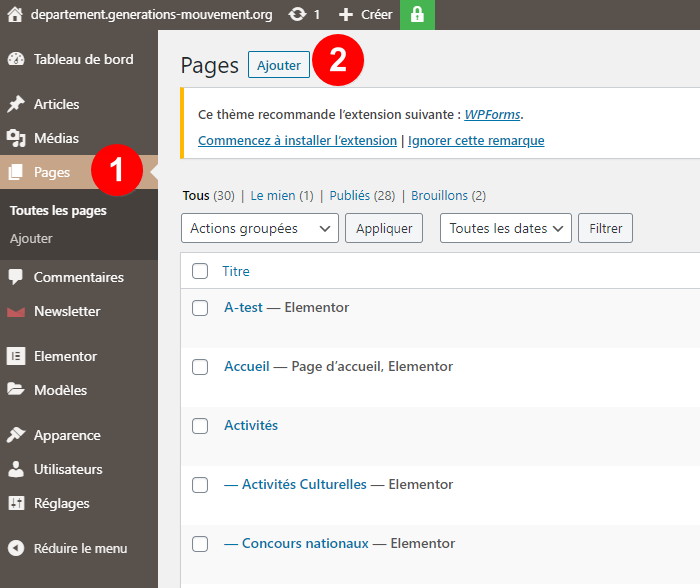
1 – Cliquez sur l’onglet Pages dans le menu du Tableau de bord
2 – Cliquez ensuite sur Ajouter
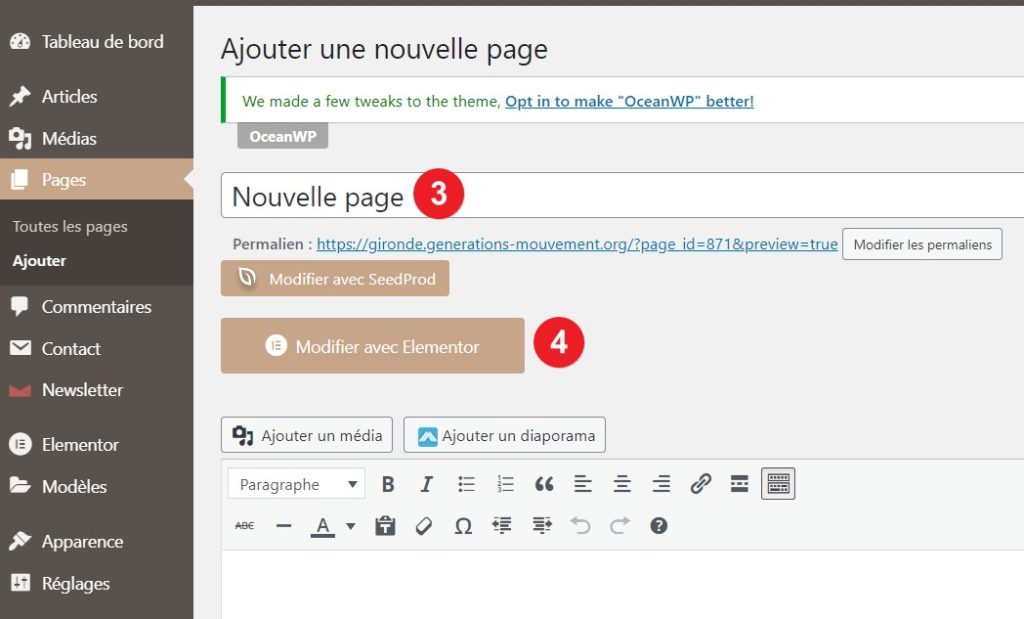
3 – Donnez un nom à la page
4 – Cliquez sur le bouton Modifier avec Elementor

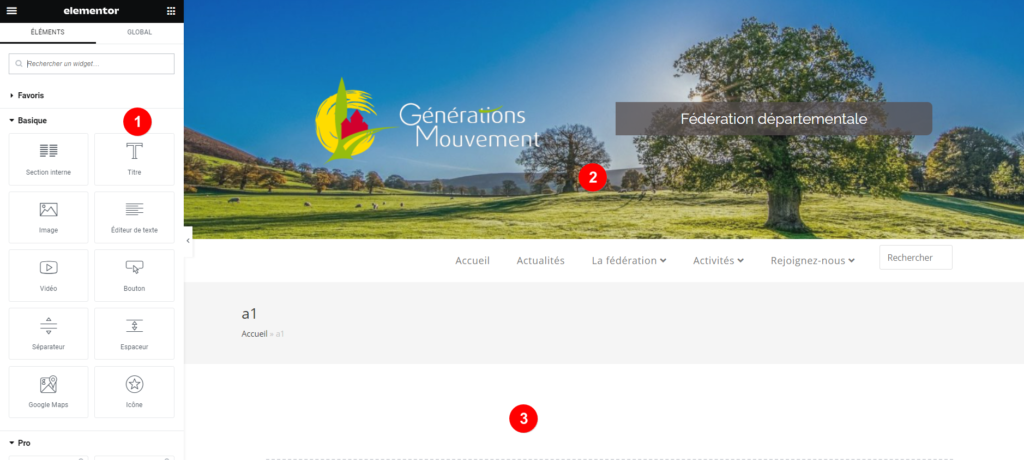
Patientez quelques instants. Votre page s’ouvrira en Front (côté visuel de votre site) et vous pourrez débuter la mise en page (layout) :
Ci-dessus, une image qui représente une page vide activée avec Elementor (étape précédente). On y trouve :
- Des widgets : la colonne de gauche propose des widgets à insérer dans la page. Ce sont des “blocs” de texte, d’images… que vous pourrez ajouter par glisser-déposer pour construire le contenu, un peu comme des briques que l’on assemble.
- L’en-tête (header) : c’est l’en-tête de votre site. Il comprend le menu, le logo et le titre de la fédération départementale. Le header est présent sur toutes les pages de votre site ; il est modifiable depuis le tableau de bord : OceanWP > Ma bibliothèque
NB : le contenu du menu peut être modifié par vos soins depuis le tableau de bord : Apparence > Menu. - Le conteneur (body) : c’est le corps principal de la page. C’est là que l’on va intégrer les widgets de mise en page. Certaines pages sont définies avec une colonne latérale (par exemple, la page Actualités). Les widgets contenus dans cette colonne latérale ne sont pas modifiables avec Elementor.